JSON
1、概念
JavaScript Object Notation JavaScript对象表示法
1 | Person p = new Person(); |
- JSON现在多用于存储和交换文本信息的语法
- 进行数据的传输
- JSON比XML更小、更快,更易解析

2、语法
(1) 基本规则
- 数据在名称/值对中:json数据是由键值对构成的
- 键用引号(单双都行)引起来,也可以不使用引号
- 值得取值类型:
- 数字(整数或浮点数)
- 字符串(在双引号中)
- 逻辑值(true 或 false)
- 数组(在方括号中)
{"persons":[{},{}]} - 对象(在花括号中)
{"address":{"province":"陕西"....}} - null
- 数据由逗号分隔:多个键值对由逗号分隔
- 花括号保存对象:使用{}定义json 格式
- 方括号保存数组:[]
(2)获取数据
json对象.键名json对象["键名"]数组对象[索引]
(3)遍历
1 | //1.定义基本格式 |
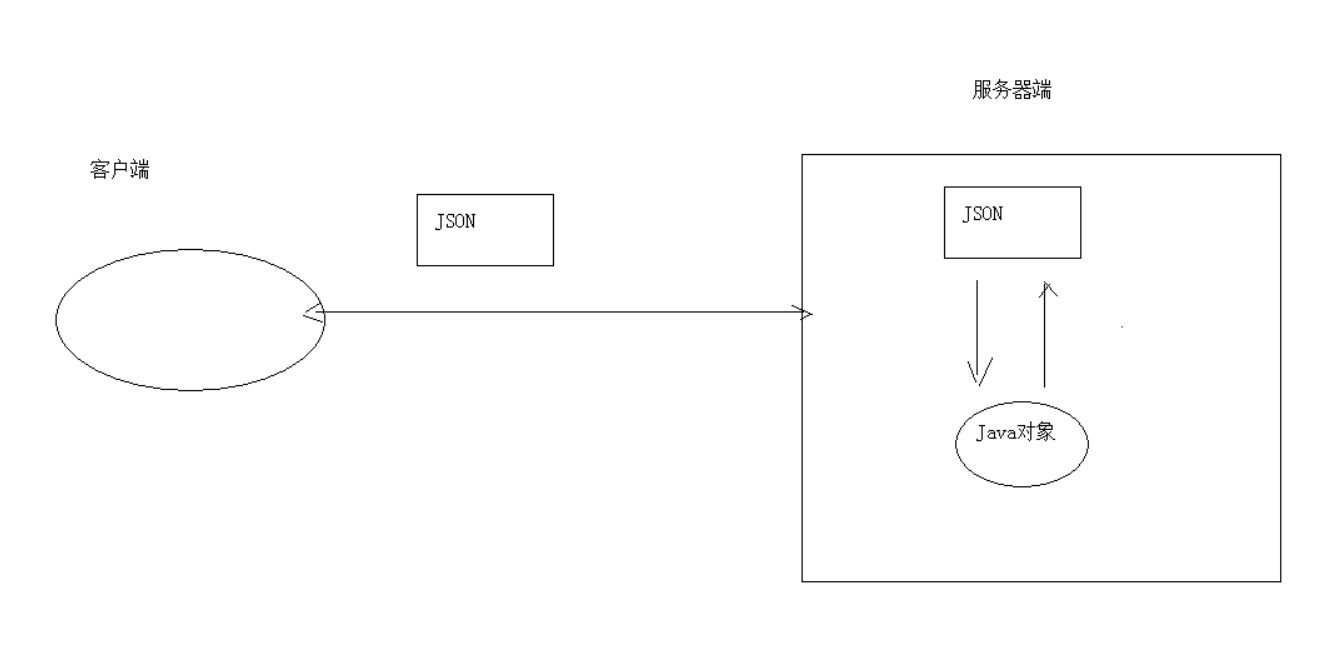
3、JSON数据和Java对象的相互转换
- JSON解析器:
- 常见的解析器:Jsonlib,Gson,fastjson,jackson
4、jackson
(1)SON转为Java对象
1. 导入jackson的相关jar包
2. 创建Jackson核心对象 ObjectMapper
3. 调用ObjectMapper的相关方法进行转换
* readValue(json字符串数据,Class)(2)Java对象转换JSON
1. 使用步骤:
1. 导入jackson的相关jar包
2. 创建Jackson核心对象 ObjectMapper
3. 调用ObjectMapper的相关方法进行转换
1. 转换方法:
* writeValue(参数1,obj):
参数1:
File:将obj对象转换为JSON字符串,并保存到指定的文件中
Writer:将obj对象转换为JSON字符串,并将json数据填充到字符输出流中
OutputStream:将obj对象转换为JSON字符串,并将json数据填充到字节输出流中
* writeValueAsString(obj):将对象转为json字符串
2. 注解:
1. @JsonIgnore:排除属性。
2. @JsonFormat:属性值得格式化
* @JsonFormat(pattern = "yyyy-MM-dd")
3. 复杂java对象转换
1. List:数组
2. Map:对象格式一致5、案例
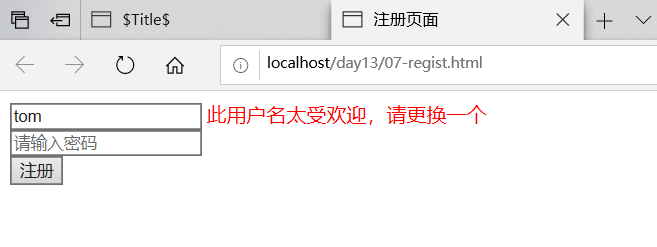
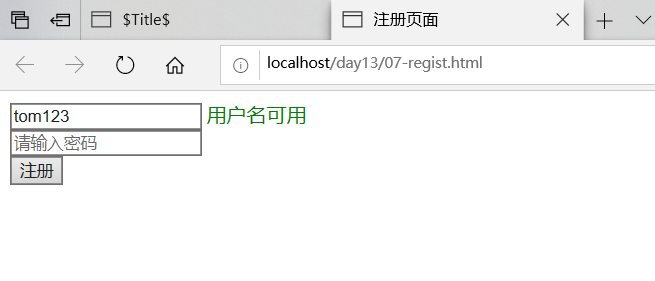
校验用户名是否存在
1. 服务器响应的数据,在客户端使用时,要想当做json数据格式使用。有两种解决方案: 1. $.get(type):将最后一个参数type指定为"json" 2. 在服务器端设置MIME类型 response.setContentType("application/json;charset=utf-8");代码实现:
regist.html1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//在页面加载完成后
$(function () {
//给username绑定blur事件
$("#username").blur(function () {
//获取username文本输入框的值
var username = $(this).val();
//发送ajax请求
//期望服务器响应回的数据格式,{"userExsit":true,"msg":"此用户名太受欢迎,请更换一个"}
//{"userExsit":false,"msg":"用户名可用"}
if ( '' != $("#username").val() ) {
$.get("findUserServlet",{username:username},function (data) {
//判断userExsit键的值是否是true
//alert(data);
var span = $("#s_username");
if(data.userExsit){
//用户名存在
span.css("color","red");
span.html(data.msg);
}else {
//用户名不存在
span.css("color","green");
span.html(data.msg);
}
},"json");
}
});
});
</script>
</head>
<body>
<form>
<input type="text" id="username" name="username" placeholder="请输入用户名">
<span id="s_username"></span>
<br>
<input type="text" name="password" placeholder="请输入密码"><br>
<input type="submit" value="注册"><br>
</form>
</body>
</html>
FindUserServlet.class
1 | package com.allen.web.servlet; |
- 效果展示: