一、HTML标签
9、表单标签
表单:
表单项标签:
<input>:可以通过type属性值,改变元素展示的样式- type属性:
- text:文本输入框,默认值
- placeholder:指定输入框的提示信息,当输入框的内容发生变化,会自动清空提示信息
- password:密码输入框
- radio:单选框
- 要想让多个单选框实现单选的效果,则多个单选框的name属性值必须一样。
- 一般会给每一个单选框提供value属性,指定其被选中后提交的值
- checked属性,可以指定默认值
- checkbox:复选框
- 一般会给每一个单选框提供value属性,指定其被选中后提交的值
- checked属性,可以指定默认值
- file:文件选择框
按钮:
- submit:提交按钮。可以提交表单
- button:普通按钮
- image:图片提交按钮
- src属性指定图片的路径
<label>:指定输入项的文字描述信息
- 注意:
- label的for属性一般会和 input 的 id属性值 对应。如果对应了,则点击label区域,会让input输入框获取焦点。
<select>: 下拉列表
<textarea>:文本域
- cols:指定列数,每一行有多少个字符
- rows:默认多少行。
二、CSS:页面美化和布局控制
1. 概念
- Cascading Style Sheets 层叠样式表
- 层叠:多个样式可以作用在同一个html的元素上,同时生效
2. 好处
3. CSS的使用
CSS与html结合方式
内联样式
- 在标签内使用style属性指定css代码
- 如:
<div style="color:red;">hello css</div>
内部样式
- 在head标签内,定义style标签,style标签的标签体内容就是css代码
- 如:
1
2
3
4
5
6
7
| <style>
div{
color:blue;
}
</style>
<div>hello css</div>
|
外部样式
- 定义css资源文件。
- 在head标签内,定义link标签,引入外部的资源文件
- 如:
1
2
3
4
5
6
7
8
9
| /* a.css文件:*/
div{
color:green;
}
<!--a.html-->
<link rel="stylesheet" href="css/a.css">
<div>hello css</div>
<div>hello css</div>
|
- 注意:
- 1,2,3种方式 css作用范围越来越大
- 1方式不常用,后期常用2,3
- 3种格式可以写为:
1
2
3
| <style>
@import "css/a.css";
</style>
|
4. css语法:
格式:
1
2
3
4
5
| 选择器 {
属性名1:属性值1;
属性名2:属性值2;
...
}
|
选择器:筛选具有相似特征的元素
注意:
5. 选择器:筛选具有相似特征的元素
- 分类:
- 基础选择器
- id选择器:选择具体的id属性值的元素.建议在一个html页面中id值唯一
- 元素选择器:选择具有相同标签名称的元素
- 语法:
标签名称{}
- 注意:id选择器优先级高于元素选择器
- 类选择器:选择具有相同的class属性值的元素。
- 语法:
.class属性值{}
- 注意:类选择器选择器优先级高于元素选择器
- 扩展选择器:
- 选择所有元素:
- 并集选择器:
- 子选择器:筛选选择器1元素下的选择器2元素
- 父选择器:筛选选择器2的父元素选择器1
- 属性选择器:选择元素名称,属性名=属性值的元素
- 伪类选择器:选择一些元素具有的状态
- 语法:
元素:状态{}
- 如:
<a>
- 状态:
- link:初始化的状态
- visited:被访问过的状态
- active:正在访问状态
- hover:鼠标悬浮状态
6. 属性
- 字体、文本
- font-size:字体大小
- color:文本颜色
- text-align:对其方式
- line-height:行高
- 背景
- 边框
- 尺寸
- 盒子模型:控制布局
- margin:外边距
- padding:内边距
- box-sizing: border-box; 设置盒子的属性,让width和height就是最终盒子的大小
- float:浮动
三、案例
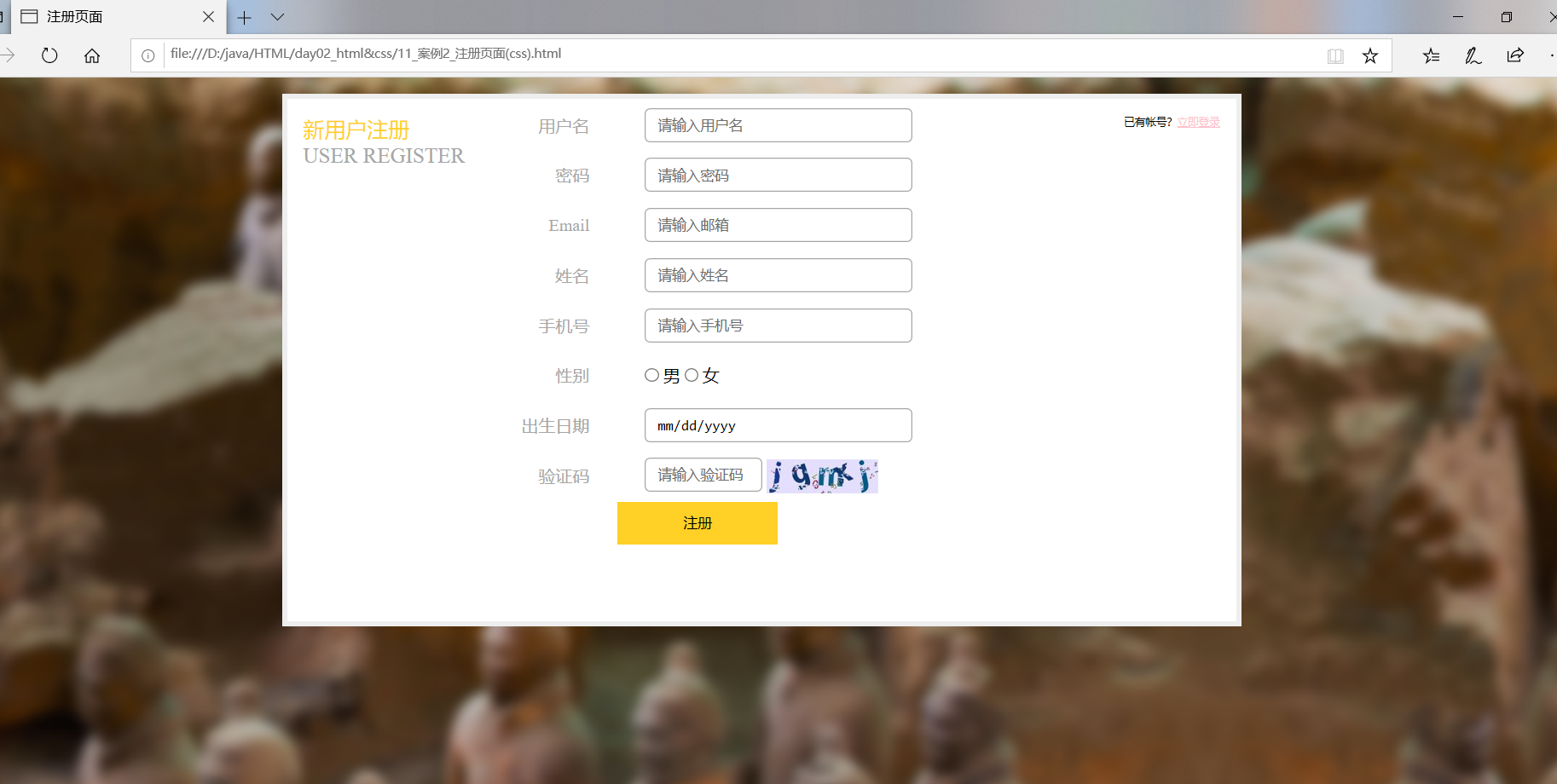
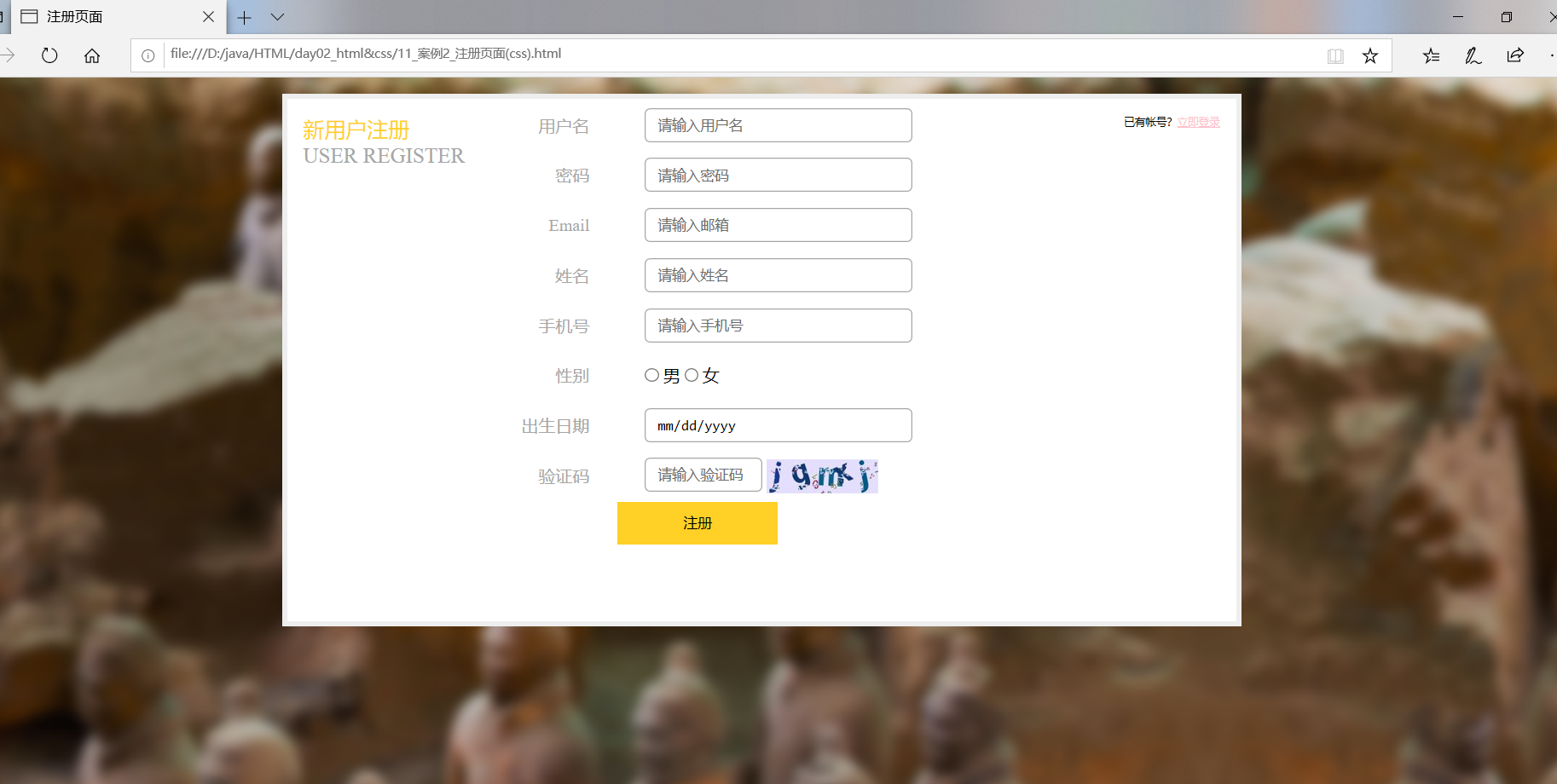
注册页面的实现
代码实现:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body{
background: url("img/register_bg.png") no-repeat center;
}
.rg_layout{
width: 900px;
height: 500px;
border: 5px solid #eeeeee;
background: white;
margin: auto;
margin-top: 15px;
}
.rg-left{
/*border: 1px solid red;*/
float: left;
margin: 15px;
}
.rg-center{
float: left;
width: 450px;
}
.rg-right{
/*border: 1px solid red;*/
float: right;
margin: 15px;
}
.rg-left > p:first-child{
color: #ffd026;
font-size: 20px;
}
.rg-left > p:last-child{
color: #a6a6a6;
font-size: 20px;
}
.rg-right > p:first-child{
font-size: 10px;
}
.rg-right p a{
color: pink;
}
.td_left{
width: 100px;
text-align: right;
height: 45px;
color: #a6a6a6;
}
.td_right{
padding-left: 50px;
}
#username,#password,#email,#name,#tel,#birthday,#checkcode{
width: 251px;
height: 32px;
border: 1px solid #a6a6a6;
/*设置边框圆角*/
border-radius: 5px;
padding-left: 10px;
}
#checkcode{
width: 110px;
}
#img_check{
height: 32px;
vertical-align: middle;
}
#btn_sub{
width: 150px;
height: 40px;
background-color: #ffd026;
border: 1px solid #ffd026;
}
</style>
</head>
<body>
<div class="rg_layout">
<div class="rg-left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg-center">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td>
</tr>
<tr>
<td class="td_left"><label for="checkcode" >验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<img id="img_check" src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" id="btn_sub" value="注册"></td>
</tr>
</table>
</div>
<div class="rg-right">
<p>已有帐号?<a href="#">立即登录</a></p>
</div>
</div>
</body>
</html>
|
效果展示:

Author:
Allen Xue
License:
Copyright (c) 2019 CC-BY-NC-4.0 LICENSE
Slogan:
To be or not to be,that is a question.